Les solutions
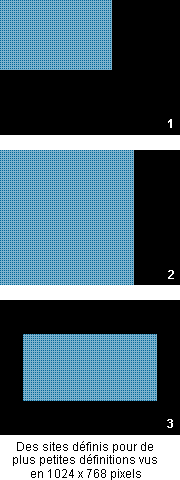
Ecartons les solutions de facilité du type plus petit commun dénominateur, comme créer le site en 600 x 480 pixels sans se soucier du reste (voir illu 1), ou le créer en 800 pixels de large comme si les autres résolutions n'existaient pas - très fréquent (voir illu 2). A noter que la plupart des sites réalisés en animation Flash tombent dans ces catégories (voir illu 3).
Pour se rendre compte au mieux de l'effet obtenu je vous conseille de visionner les exemples qui suivent en plein écran (touche F11 du clavier) en définition de 1024 x 768 pixels, et ensuite de réduire la fenêtre de manière à voir comment le site est recadré.
1) largeur fixe alignée à gauche
D'une largeur légèrement inférieure à 800 pixels (pour éviter l'apparition d'une barre de défilement inutile lorsque le contenu tient en un écran).
Tout l'art est d'intégrer ce contenu dans une composition qui épouse l'espace libre au-delà de cette largeur fixe. En voici un exemple. Ou de prévoir dans cette zone des illustrations offrant un plus - accessoire - à ceux qui visionnent le site en 1024. Voir cet autre exemple.
2) largeur fixe centrée
Ici la finesse est d'estomper les limites du contenu de sorte qu'il s'intègre progressivement au fond. Voir ce premier exemple. Et voici un deuxième exemple.
3) largeur fluide
Dans ce cas la largeur du texte s'adapte automatiquement à l'espace disponible. Faire varier la largeur de la fenêtre ouverte pour en avoir l'aperçu. En voici le principe et un exemple dans un site réel. Les illustrations : photos, dessins... Sont toujours de dimension fixe et ne se prêtent donc pas à ce système. Généralement une partie du site sera fixe (le menu par exemple) tandis qu'une autre sera fluide.
Précédant : Comment
faire pour que le site rende bien sur tous les
moniteurs ?